APPRENDIMENTO
Ricerca e analisi

Il primo passo è comprendere obiettivi e aspettative del progetto. Subito dopo iniziano esplorazione, ricerca e raccolta di informazioni. Coinvolgiamo le persone interessate al prodotto digitale da realizzare e le persone che lo utilizzano.Una buona comprensione dei bisogni da soddisfare (del cliente e degli utenti) ci aiuta a capire cosa dobbiamo fare prima di iniziare a farlo.
Il risultato di questa fase è un report con informazioni chiave che aiutano a prendere decisioni mirate sul progetto da affrontare, evitando di investire risorse nella progettazione di soluzioni che hanno poco valore per cliente e utenti.
Quali tecniche utlizziamo
Personas, User journey map, Guerrilla research, Survey,Focus group
IDEAZIONE
Progettazione di prodotti digitali

Partiamo dai bisogni delle persone per ideare soluzioni efficaci.Diamo forma a concetti e relazioni disegnando flussi, strutture, wireframe per tracciare contorno e direzione del progetto. Percorrendo insieme la via dell’ideazione, aiutiamo a concepire nuovi progetti e ad evolvere quelli non più adeguati agli obiettivi del cliente e/o ai bisogni degli utenti.
Creiamo soluzioni unendo le nostre competenze tecniche e creative alla conoscenza di settore del cliente: bozze, modelli, wireframe, flussi, percorsi di fruizione.
Quali tecniche utlizziamo
Solution sketch, Architettura dell’informazione, Wireflow, Wireframe
REALIZZAZIONE
Interfacce digitali e Design system

Disegnamo interfacce piacevoli e soddisfacenti per gli utenti.Lo facciamo in modo rapido e snello per prodotti digitali che vogliono esplorare soluzioni, fino a realizzare prototipi – parti funzionanti e interattive del prodotto digitale – per esplicitare flussi e interazioni e testarli con gli utenti.
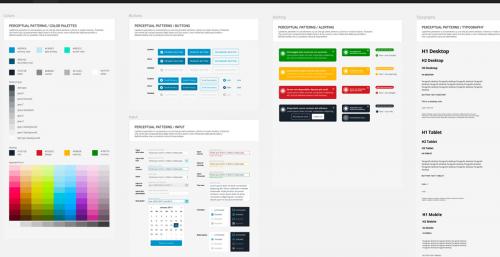
Lo facciamo anche per sistemi complessi che hanno l’obiettivo di diventare più coinvolgenti per gli utenti e più sostenibili per i clienti: progettiamo il design system, che tiene allineati i princìpi strategici del progetto con le esigenze di design, sviluppo e manutenzione, e consente di intervenire sul prodotto digitale in modo coerente e semplice.
Quali tecniche utlizziamo
User Interface (UI), Prototyping design system, Styleguide
TESTING
Verifica e miglioramento

Quando i progetti sono pubblicati – cioè usati da un pubblico – consentono al cliente di verificare il raggiungimento degli obiettivi prefissati.
Attraverso criteri e metriche decisi insieme, valutiamo lo stato attuale del sistema ed eventuali interventi per migliorarlo. Ascoltiamo gli utenti che “Non trovo come si fa” e “Non capisco come devo fare” per individuare le criticità principali.Restituiamo un’analisi del sistema e un prodotto digitale rinnovato, capace di soddisfare i bisogni degli utenti.
Quali tecniche utlizziamo
User testing, A/B testing, Heuristic evaluation, Analytics, Hotjar
Realizziamo insieme il tuo progetto?
Siamo pronti ad ascoltare le tue esigenze e obiettivi per portare innovazione reale nel tuo ecosistema.