Fare il restyling di un sito o di un’applicazione può significare molte cose: l’errore più comune è la riduzione di questo processo a una mera questione di appeal, look&feel, estetica… chiamalo come vuoi. L’obiettivo di un design system è la creazione di un linguaggio condiviso tra designer, sviluppatori e cliente (tutto il team) per prendere le decisioni giuste all’interno del sistema in cui opera l’applicativo in questione.
L’interface inventory
Spesso il design system parte con un inventario di ciò che è già in essere. Ad esempio, nel progetto che abbiamo in corso con Sinapsi per molti mesi la priorità è stata riscrivere il vecchio applicativo Visual Basic: questo ha portato il team a dare priorità alla velocity di sviluppo per rispettare la deadline, piuttosto che concentrarsi sulla visione d’insieme della user interface. Una situazione che può capitare spesso nei progetti.
Questo approccio ha portato come risultato molte varianti, somiglianze e sfumature diverse per risolvere uno stesso problema, sia esso di interfaccia o di esperienza utente.
In questo caso, condurre un interface inventory dell’applicativo ci ha aiutato a catalogare tutto ciò che è stato prodotto nel tempo obbligandoci ad un criterio primario da tener presente: trovare tutte le incoerenze presenti partendo dal ruolo che ogni componente ha nel sostenere le attività.
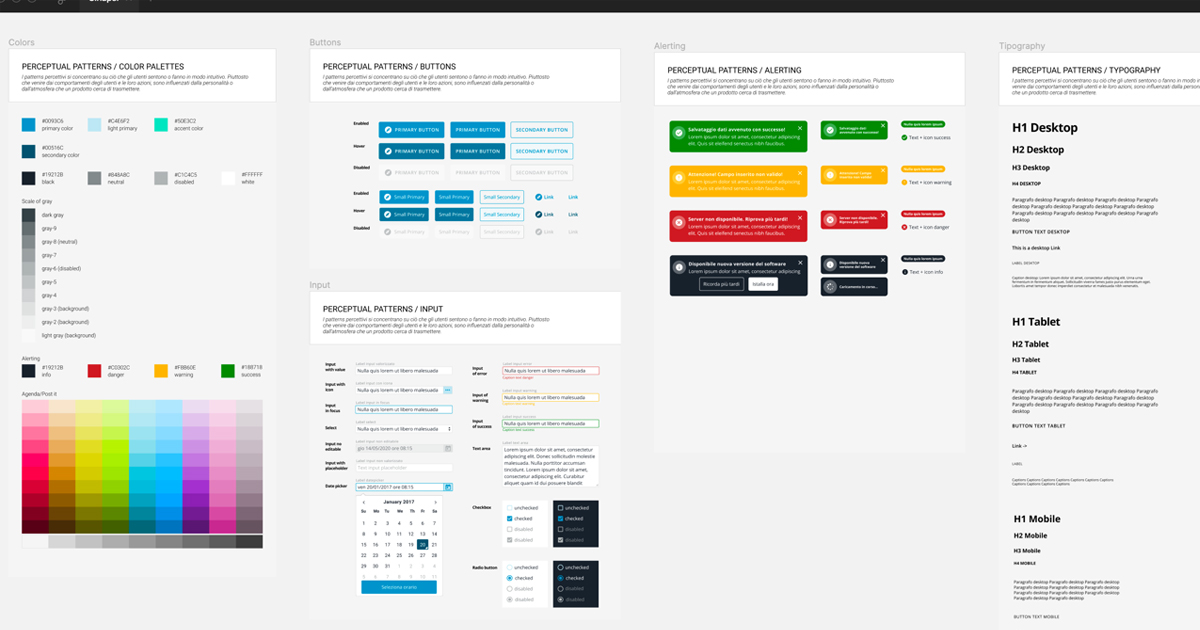
Spezzare, classificare, annotare e nominare le diverse parti che compongono un prodotto può sembrare cosa facile (e forse divertente) ma, immersi in un mare di singoli pezzettini simili (stili di testo, colori, pulsanti, icone, tabelle, elenchi, layout, ecc…) potrebbe, ad un certo punto, far sembrare tutto inutile. In realtà non è così, è un’attività importante proprio perché fa emergere le tutte problematiche da risolvere.
Altro aspetto da tener presente durante la classificazione: le diverse parti sono allo stesso tempo classificabili in:
– elementi, gli atomi che possono avere un significato anche da soli o che servono a comporre componenti;
– componenti, parti dell’interfaccia indipendenti e usate ripetutamente;
– moduli, funzionalità complete costruite con componenti;
– layout, struttura e organizzazione di elementi, componenti e moduli.
La potenza dell’interface inventory sta proprio qui: far emergere che la soluzione attuale ha una sua storia e come tale rispecchia la vita del progetto, proprio come gli anelli di un albero mostrano il vissuto dell’albero stesso.
“Questa è una lezione preziosa per l’intera organizzazione. I tempi buoni e quelli cattivi si riflettono nell’esperienza del prodotto. Sono una testimonianza della nostra efficienza organizzativa.”
Marcin Treder, CEO at UXPin
Il valore di aver condotto un interface inventory non sta solo nel risultato ma anche nelle discussioni di valore che sono emerse nel farlo. L’obiettivo di questa attività è quindi creare il contesto giusto per cui il team cross-funzionale possa chiedersi e rispondere a domande come:
- Qual è il ruolo di ogni pattern nel sostenere l’attività dell’utente? Come lo chiamiamo e lo identifichiamo all’interno del nostro flusso di lavoro?
- Abbiamo due pattern diversi per supportare attività simili, è giusto? E se è giusto perché?
- Su quali punti dell’interfaccia si riverbera la modifica di questo pattern?
- Quali sono le varianti di un pattern?
- Esistono palesi incoerenze nell’uso dei pattern?
Lo scopo condiviso e i design principle nel progetto di Sinapsi
Alla Kholmatova – autrice del libro Design Systems – li definisce così:
“Nessun sistema esiste isolato dal resto. Nei sistemi altamente efficaci, vediamo che sono collegati e allineati mediante uno scopo condiviso.”
“I design principle sono le linee guida che individuano l’essenza di ciò che significa un buon design per il team e consigli condivisi su come realizzarlo.”
Per l’applicativo di Sinapsi abbiamo organizzato un workshop dedicato a questi temi, a cui hanno partecipato tutti i componenti del team: dal management agli sviluppatori e designer, per creare e diffondere l’allineamento che questa attività genera.
Per prima cosa abbiamo esplicitato lo scopo dell’applicativo grazie a un elevator pitch del management. Per definire invece i design principle abbiamo utilizzato un metodo induttivo: ogni partecipante al workshop ha individuato tre frammenti di interfaccia che secondo lui rispondevano all’obiettivo dell’applicativo. In seguito per progressivi clustering, astrazioni e selezione tramite dot voting abbiamo definito quattro principi guida:
- LogicaWeb (l’applicazione in questione) è in ogni parte più agnostica possibile al contesto in cui si trova;
- agevola la manipolazione diretta dei contenuti;
- si focalizza sul macro e sulle relazioni fra le parti piuttosto che sul singolo e sul micro;
- le immagini vanno utilizzate non solo come abbellimento ma come ausilio per la fruibilità e l’ingaggio dell’utente.
L’obiettivo che sta dietro la creazione dei principi è avere una bussola nella creazione delle soluzioni ai problemi più ricorrenti nella nostra interfaccia, in particolare capire quale direzione prendere quando si prospettano più scelte. I principi ci hanno poi aiutato a “setacciare” i pattern emersi con l’interface inventory separando quelli già soddisfacenti da quelli che necessitavano una rivisitazione.
Il valore del design system
Gettate le basi per una progettazione sistemica e basata sulla coerenza di un’esperienza utente più solida e coerente, siamo passati alla ridefinizione vera e propria dell’applicativo.
Grazie ai design principle abbiamo individuato le soluzioni UI non coerenti con l’applicativo e le abbiamo ridisegnate da un punto di vista funzionale. I principi hanno guidato anche la ridefinizione degli aspetti più stilistici dell’applicativo.
Il design system non è però una ricetta meccanica che si può applicare una volta e poi basta. Ma un’evoluzione culturale dell’approccio al progetto che necessita di iteratività. È opportuno quindi vederlo come un flusso di lavoro che genera valore piuttosto che come una attività singola.
Il design system non è un progetto, piuttosto un nuovo flusso di lavoro.
Anna Arteeva, Product designer