Due termini in voga nel nostro ambiente. Come fossero le caratteristiche essenziali delle soluzioni di oggi. E come tutte le mode spesso creano confusione e disorientamento. Molti articoli trattano questi concetti ma quello che ho letto nel blog della collega Ilaria Mauric ha messo a confronto il significato e l’etimologia dei due termini facendo emergere il dubbio di quale sia più appropriato in certi ambiti. La discussione che è nata ha portato alla luce una sfumatura che trovo interessante e che provo a spiegare rilanciando la riflessione su questo articolo.
A mio parere, cercare la differenza tra adattivo e responsivo mi ricorda il tentativo di tracciare la relazione tra accessibilità e usabilità. chi diceva che una era sottoinsieme dell’altra… a distanza di anni possiamo dire che sono due concetti, due valori che viaggiano a braccetto: più un lavoro è usabile tanto più sarà accessibile e viceversa.
Cito questo esempio perché mi aiuta a smentire anche la presunta novità dei due concetti. Leggendo in rete sembra che l’adattività e/o responsività sia un problema/opportunità di oggi vista la presenza di smartphone e tablet: come se il preoccuparsi della resa del proprio layout sia una conseguenza dei nuovi device. Croce e delizia del front end del 2012!
La legge stanca del 2004, che si rifaceva alle WCAG 1.0 del 1999 scritte dal W3C, nel requisito 12 parla di adattamento del layout. “La presentazione e i contenuti testuali di una pagina devono potersi adattare alle dimensioni della finestra del browser utilizzata dall’utente senza sovrapposizione degli oggetti presenti o perdita di informazioni tali da rendere incomprensibile il contenuto, anche in caso di ridimensionamento, ingrandimento o riduzione dell’area di visualizzazione o dei caratteri rispetto ai valori predefiniti di tali parametri.”
Quindi è oramai assodato da tempo che il front end debba preoccuparsi della resa del proprio layout per garantire la buona visualizzazione su diverse risoluzioni e dispositivi. Qualche anno fa non c’erano i device di oggi, le tecniche di oggi… i termini in voga oggi, ma le tematiche hanno un filo comune che si è evoluto nel tempo.
Quello che oggi è mobile prima era palmare.
Smartphone e tablet non c’erano. L’unico media diverso da screen sui CSS era o print per stampare su carta o handheld appunto per i palmari.
Quello che oggi è device prima era user agent.
sì perché non esiste solo desktop o mobile. Si doveva e si deve considerare anche browser testuali, lettori braille, screen reader.
Quello che oggi è fallback prima era degrado progressivo.
Il fallback non è altro che il meccanismo dell’alternativa. quando qualcosa non viene supportato ripiego su qualcosa di “meno performante” ma funzionale. Il degrado progressivo (nato per combattere il pregiudizio della stampa) è la teoria di fornire la migliore esperienza visiva senza evitare soluzioni innovative tenendo presente che dove non supportata si degrada ad una resa visiva meno gradevole ma comunque efficiente senza precludere l’utente all’accesso di contenuti e/o funzionalità.
Quello che oggi è adattivo prima era fluido.
Il primo passo per un layout che si adatti era la fluidità. dimensioni espresse in modo relativo, come percentuale ed em, era il primo passo per adattare la finestra alle diverse risoluzioni.
Quello che oggi è responsivo prima era alternativo.
Quando l’adattamento non era sufficiente per garantire pieno e completo accesso ai contenuti e alle funzionalità si provvedeva a scrivere un layout alternativo che veniva interpretato in certi casi. Il vecchio e famoso alternate stylesheet.
Da questo personale parallelo terminologico si evince che sfumatura attribuisco ad adattivo e a responsivo.
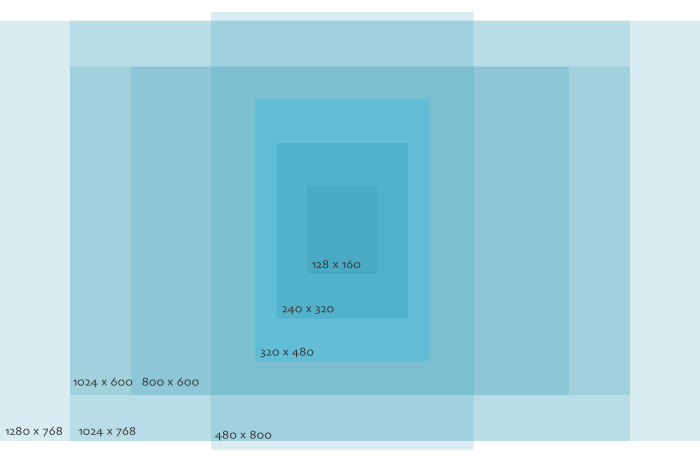
Secondo me potremmo identificare come adattivo un layout che si adatta, cioè che si rende visibile senza precludere contenuti e funzionalità nel device che sto usando. Sia esso nato per tablet, smartphone o desktop.
Questo significa che il visual design è stato concepito per un output ben preciso, con l’idea che negli altri casi si adatterà in primis alla dimensione e quindi a tutto quello che ne deriva in un layout in cui restringi o allarghi le dimensioni della gabbia principale.
Identifico come responsivo invece un layout che si modella in base al device che sto usando sfruttandone al 100% le sue caratteristiche e peculiarità, sia esso nato per tablet, smartphone o desktop.
Questo significa che il visual design è stato progettato per i diversi output. Per ogni output è previsto un layout che sfrutta al meglio le caratteristiche del device.
Da questo classifico in 3 casi i layout:
1) unico
Il layout si visualizza correttamente in un unico output. Negli altri c’è il rischio di pessima esperienza utente, impossibilità di fruire contenuti e/o funzionalità;
2) adattivo
Il layout mantiene la coerenza grafica dell’output per cui è stato concepito ma si adatta agli altri device degradando più o meno bene dando comunque la possibilità di fruire contenuti e/o funzionalità.
3) responsivo
Il layout si modella per ogni device indipendentemente dall’output per il quale è stato progettato offrendo la miglior esperienza utente su ogni dispositivo e sfruttandone tutte le caratteristiche.
È una mia interpretazione, mi rendo conto un po’ diversa da quello che si legge da alcune fonti… vorrei sapere che ne pensate