In Flowing siamo convinti che la condivisione sia la base per una crescita sana e consapevole della nostra azienda. Per questo motivo abbiamo organizzato un webinar in cui abbiamo condiviso alcune buone pratiche che utilizziamo in Flowing nella progettazione e sviluppo di interfacce e sistemi digitali.
Durante il webinar abbiamo raccontato approcci e metodi usati nel rinnovo di piattaforme digitali già esistenti, rivolgendoci a tutte le aziende che basano il loro modello di business su un software e che vorrebbero migliorare e rinnovare il loro prodotto digitale.
I case studies condivisi durante il webinar sono:
- Logica web, software per aziende edili
- Valentino, piattaforma informativa
- KAAJA, piattaforma servizi immobiliari
- Piattaforma web di vendita immobili
- Esplorazione per rinnovo App/IoT
In questo articolo approfondiremo solo i primi due case studies. Per approfondire tutti i nostri lavori guarda il nostro portfolio.
Case study 1: Logica web, software per aziende edili
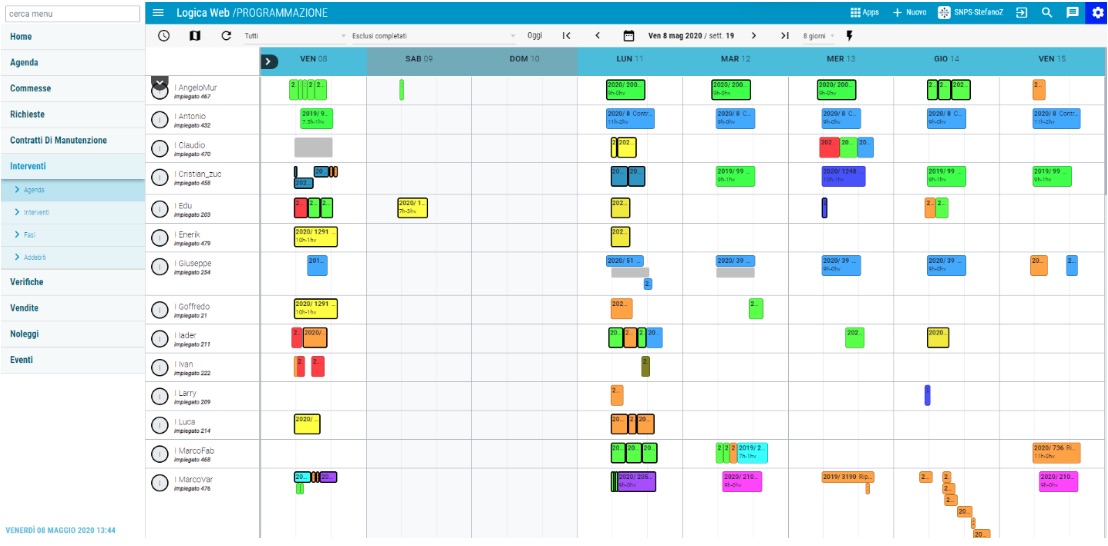
Logica web è un software per aziende edili progettato dall’azienda Sinapsi. La loro desiderata era quella di portare sul web l’applicazione desktop esistente così che gli utenti potessero utilizzarla facilmente anche da smartphone.
Di seguito i 3 obiettivi principali stabiliti con l’azienda per raggiungere il risultato desiderato:
- Rinnovare l’agenda del planning, ovvero il “core” del software
l team di Sinapsi aveva iniziato ad abbozzare una prima versione della nuova agenda web, ma non era sicuro della scelta tecnologica fatta, non riusciva a mettere a frutto i feedback che arrivavano da fuori del team di sviluppo e, inoltre, voleva sfruttare l’occasione per “rinnovare” uno strumento progettato anni prima.
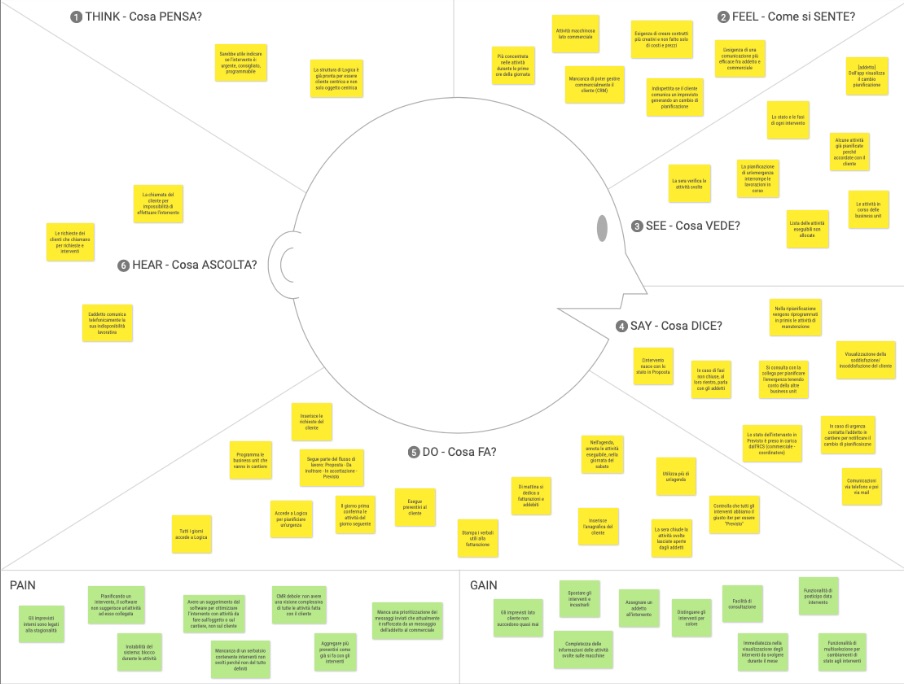
Per raggiungere questo primo obiettivo abbiamo utilizzato il nostro format di Software Renovation Sprint partendo da una ricerca etnografica con gli utenti che ci ha permesso di definire cosa fosse di “valore” per ognuno dei nostri utenti e definire delle personas.
- Migliorare l’usabilità e superare la “vecchia modalità di inserimento dati”
Navigazione e inserimento dei dati erano molto macchinosi, gli addetti perdevano molto tempo e commettevano errori per mancanza di “contesto”.
In questo caso, abbiamo deciso di affrontare il problema utilizzando il Design QuEST, una metodologia di decision making suddivisa in 4 step: focus sul problema (Question), Envision delle idee, criteri di Selezione, scelta (Take) dell’idea giusta.
Abbiamo coinvolto tutte le persone con un interesse attivo nel progetto in un workshop di una giornata così abbiamo individuato il problema principale e proposto alcune valide soluzioni provenienti da altri contesti. Insieme abbiamo scelto i criteri di selezione e individuato una soluzione condivisa. - Dotarsi di un linguaggio visivo comune tra il gestionale web e le applicazioni native da usare in mobilità.
Le app Android erano aumentate esponenzialmente nel numero ma si era generata un’entropia costosa. Le interfacce erano tutte “un pò diverse”, l’apprendimento era difficoltoso e “error-prone”, e progettare una nuova app richiedeva sempre diverso tempo senza mai raggiungere un risultato soddisfacente al contrario del web.
La soluzione adottata per raggiungere questo obiettivo è stato l’Interface Inventory del sistema. Questa metodologia suggerisce di inventariare tutte le piccole parti delle interfacce e individuare dei gruppi funzionali. Confrontando le interfacce delle varie app, abbiamo definito un design system comune che ha prodotto una riscrittura dell’interfaccia delle app e un miglioramento dell’esperienza d’uso.
Case study 2: Valentino, piattaforma informativa
Questo progetto con Valentino è partito dalla necessità dell’azienda di sviluppare un’applicazione che permettesse la condivisione di documenti e best practice da parte dell’headquarter a tutte le boutique del mondo. La nuova applicazione doveva essere più flessibile ed efficace della piattaforma microsoft sharepoint utilizzata in precedenza.
L’obiettivo definito insieme era quello di creare “una piattaforma dedicata a tutti i collaboratori in store, allo scopo di informarli su pratiche retail worldwide, così da aiutarli a sperimentare idee di miglioramento negli store in cui sono coinvolti.”
Il progetto si è svolto in 3 fasi: discovery, execution e validation.Durante la discovery abbiamo definito la desiderata e abbiamo individuato gli utenti di riferimento. Il progetto è rivolto a utenti in tutto il mondo, con i dati a disposizione abbiamo realizzato delle lean personas e degli scenari con contesti di utilizzo dell’applicazione. Con alcune interviste a utenti giapponesi e coreani, abbiamo validato alcune congetture relative a bisogni e comportamenti degli utenti, nate durante la realizzazione delle personas. Con la validazione dei bisogni più critici degli utenti, personas e scenari ci hanno aiutato a progettare senza perdere di vista gli obiettivi dei nostri utenti, i pain point nel contesto di utilizzo, ottimizzando la loro interazione con la piattaforma.

Su questi principi il team cross funzionale di design e sviluppo (con persone del team Valentino e persone del team Flowing) ha progettato, disegnato, prototipato e consegnato un’applicazione completa e pronta alla pubblicazione.
Il tutto si è svolto con un approccio iterativo settimanale (con consegna di un’applicazione funzionante ogni settimana) e incrementale (consegna di nuove funzionalità e miglioramenti).
Cosa abbiamo imparato?
Grazie a questo webinar abbiamo imparato che condividere la nostra esperienza ha molto valore per noi perché ci permette di ricevere feedback interessanti che ci aiutano a migliorare.
Ecco alcuni dei feedback ricevuti dai partecipanti al webinar:
“Mi ha colpito l’uso del metodo Crazy 8’s per l’ideazione e in generale i metodi usati in Flowing” Valentina Canafoglia.
Se non hai partecipato al webinar ma ti piacerebbe vederlo clicca qui per accedere alla registrazione.
Se sei interessato alle tematiche trattate, contattaci. Aspettiamo il tuo feedback!